ARMED - Azure ARM VS Code extension
I have been working with ARM templates for a little while and have found it really annoying to test functions inside the templates, you see if you have an ARM template it is a JSON document made up of lots of key/values like:
{"name": "a_name"}
but it is slightly more complicated because there is a set of functions in a javascript like language you can use in the values so you might have:
{"name": "[concat('a_', 'name')]"}
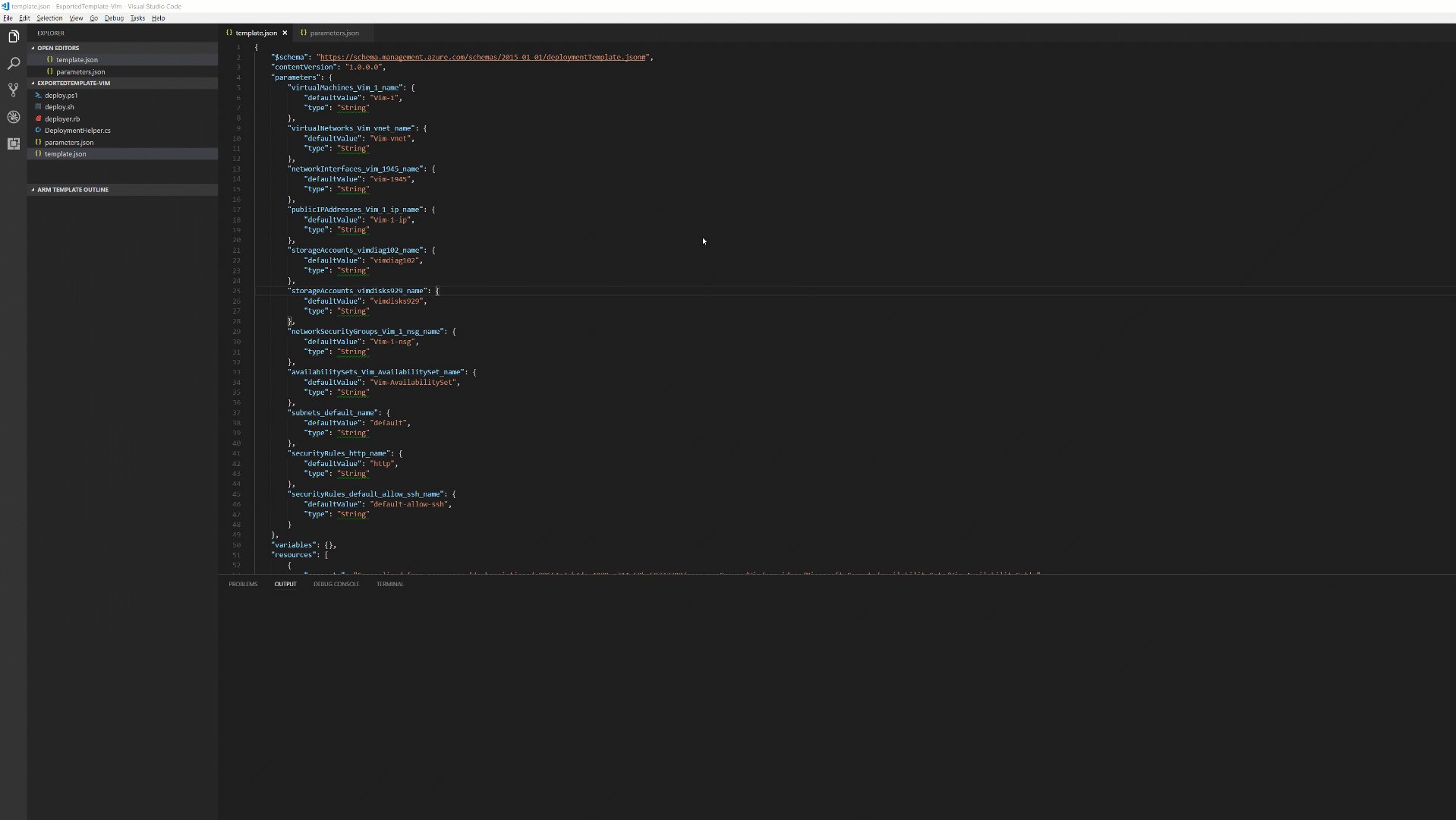
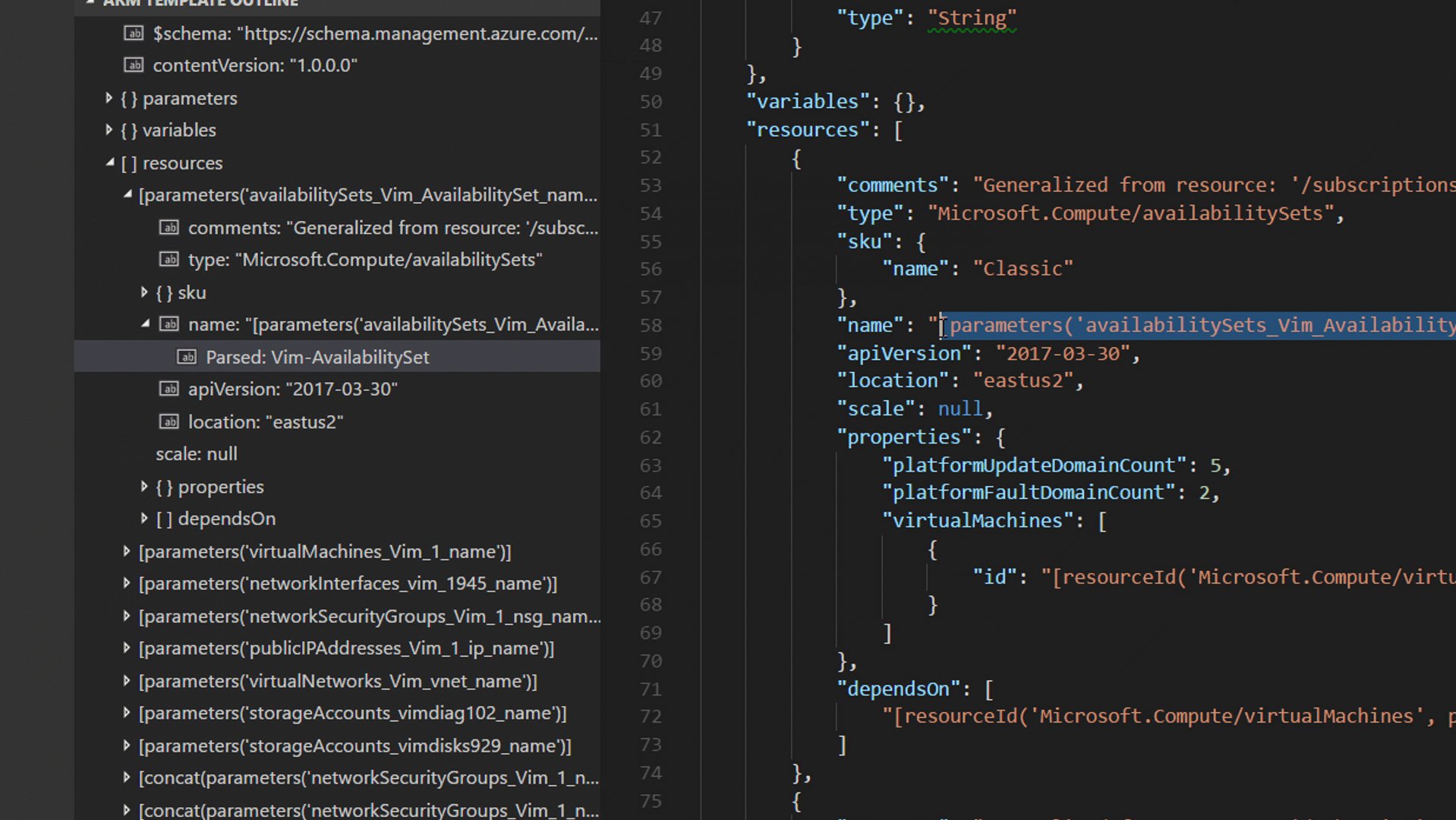
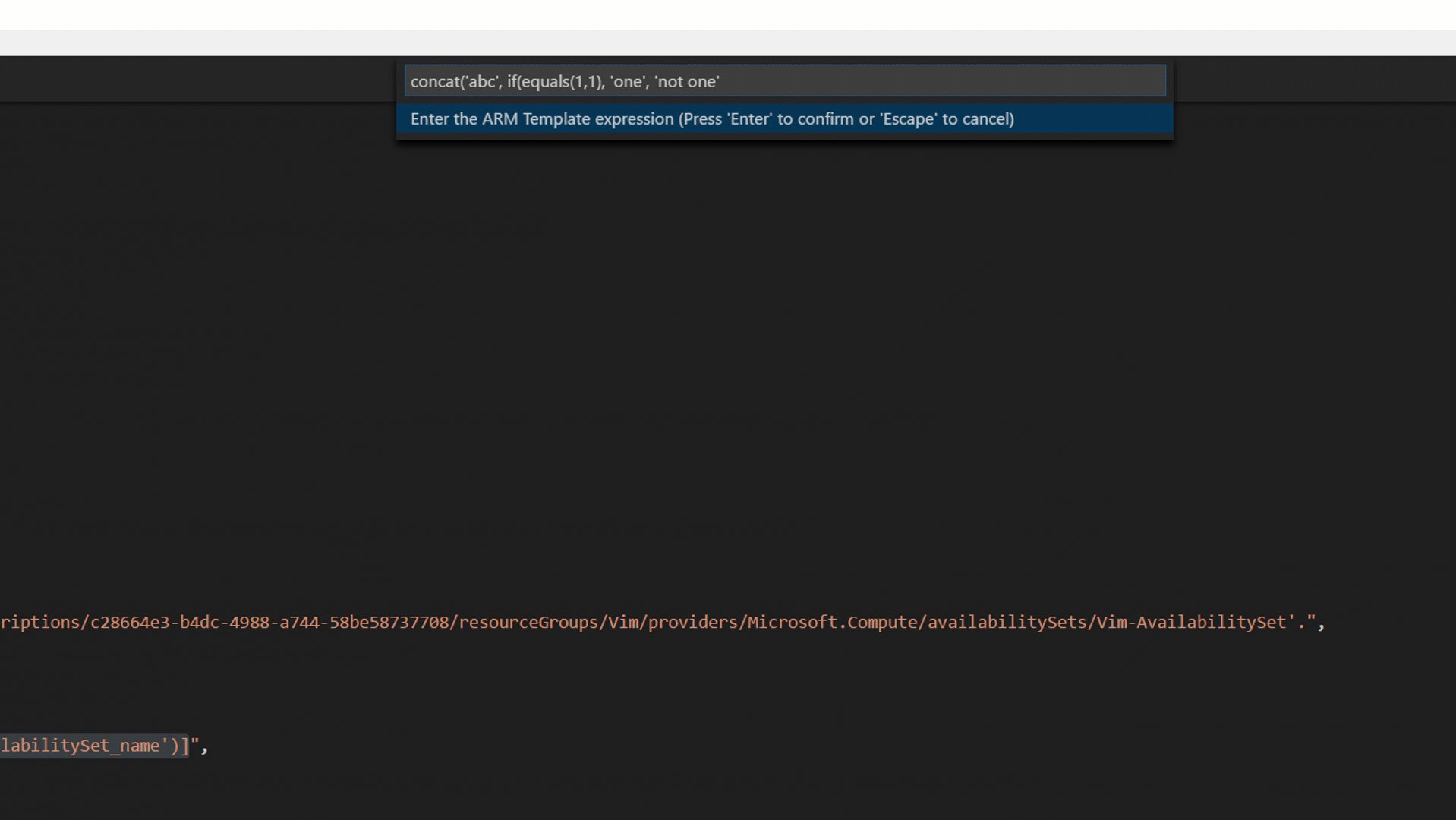
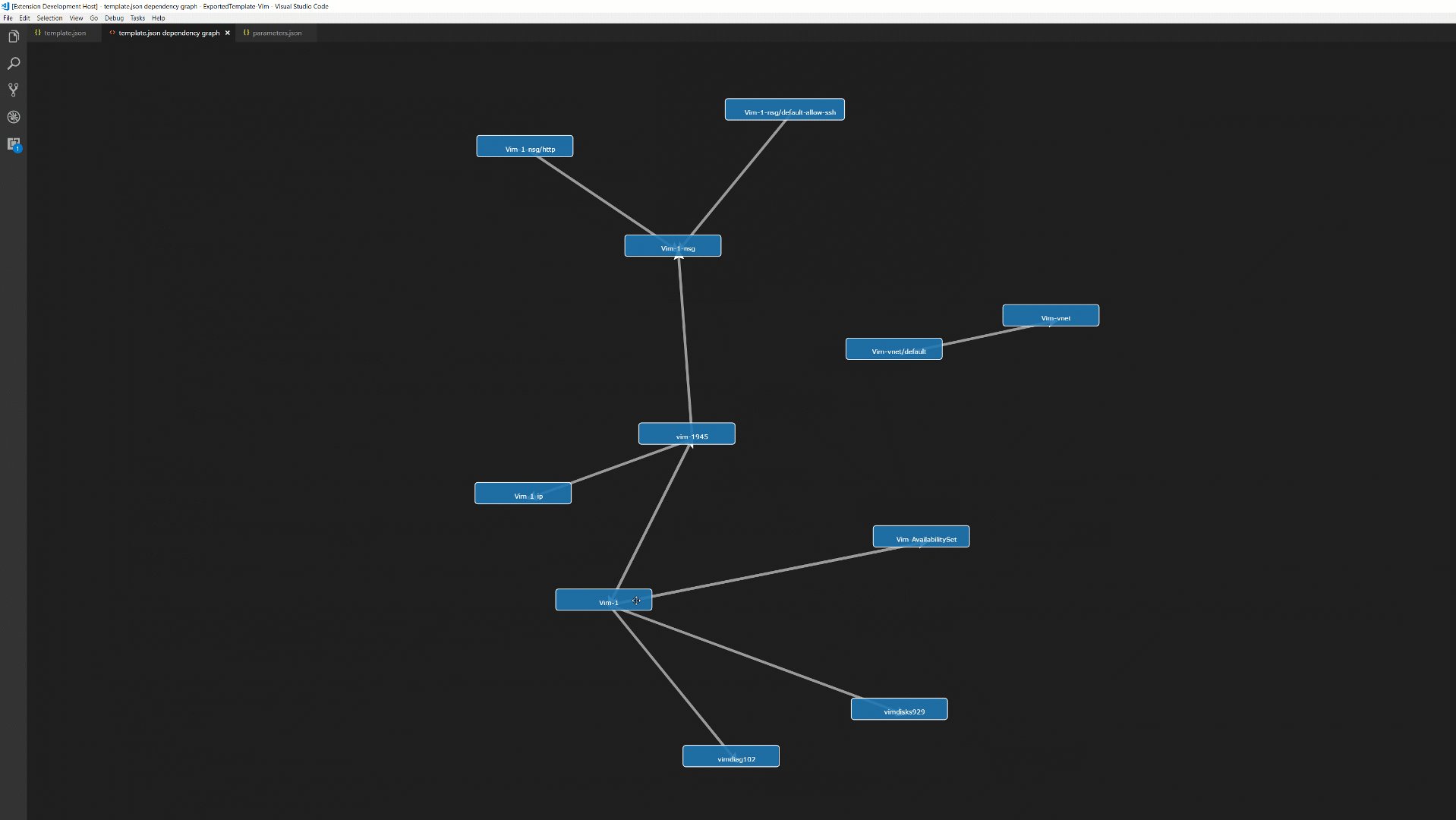
which effectively does the same thing, now because ARM templates make lots of use of these template functions it is hard to write them and see if they are correct before deploying so I wrote an extension for vs code (https://marketplace.visualstudio.com/items?itemName=ed-elliott.azure-arm…) which does two things (at the moment), the first is an outliner similar to the visual studio (fat version) and more excitingly, it includes a tool to test these functions so when you have something complicated like:
"name": "[concat(parameters('servicesNames')[copyIndex()], 'pip')]",
and hoping you have the right parameters, you can use the vs code add-in to see what it is actually going to be before you send it off to Azure.
If you want to see it in action, check this:
Any issues shout or raise an issue https://github.com/GoEddie/armed-docs/issues